一、矩形
我们知道,我们可以通过border,给矩形设置边框。
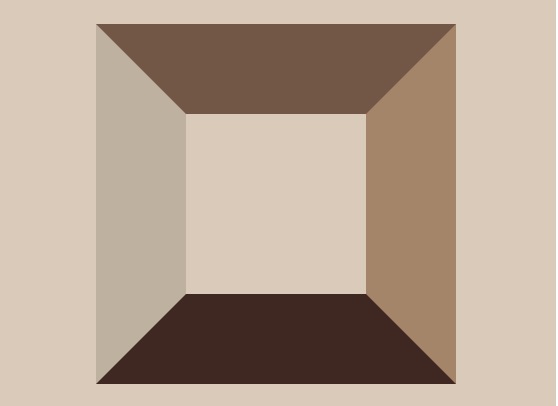
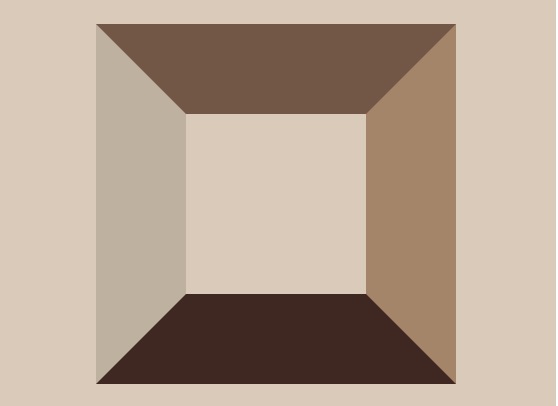
我们给矩形的边框加粗,并把4个边框设置为不同颜色之后,发现4个边框为4个梯形。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.one {
width: 100px;
height: 100px;
margin: 10px auto;
border: 50px solid;
border-color: #735645 #A68568 #402820 #BFB19F;
}
</style>
</head>
<body>
<div class="one"></div>
</body>
</html>
|

二、梯形
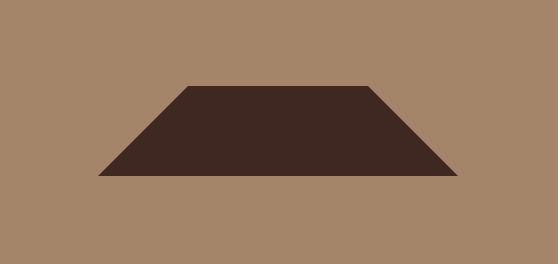
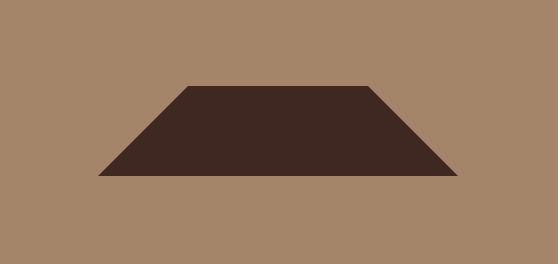
梯形 依靠矩形边框线(border)是梯形的特性来做的。
①给一个矩形设置比较宽的边框;
②把其他边框颜色设置成透明(transparent)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.two {
width: 100px;
height: 100px;
margin: 10px auto;
border: 50px solid;
border-color: transparent transparent #402820 transparent;
border-style: dashed dashed solid dashed;
}
</style>
</head>
<body>
<div class="two"></div>
</body>
</html>
|

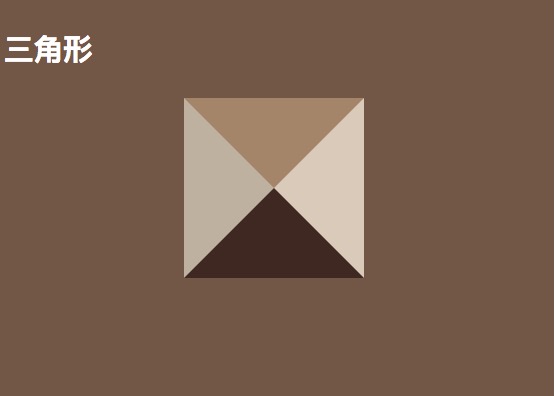
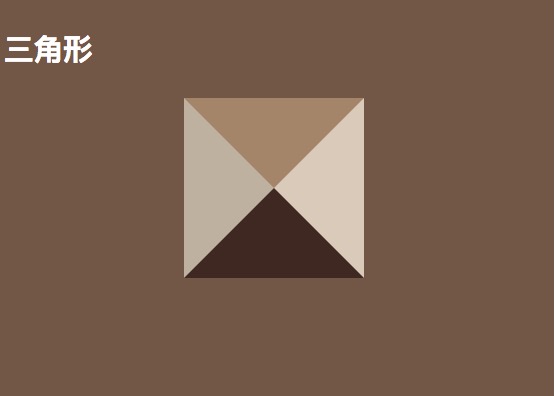
三、三角形
三角形 依靠矩形边框线(border)是梯形的特性来做的
①先给一个矩形设置比较宽的边框;
②把矩形宽高设为0;注意: IE6下,height:0;不顶用,可使用font-size:0; + overflow:hidden;修复此问题

③最后保留我们需要的那个三角形,并将边框颜色设置成看不见的颜色。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.three {
width: 0;
height: 0;
font-size:0;
overflow:hidden;
margin: 10px auto;
border-width: 50px;
border-color: transparent #A68568 transparent transparent;
border-style: dashed solid dashed dashed;
}
</style>
</head>
<body>
<div class="three"></div>
</body>
</html>
|